React实战笔记—如何动态加载查询条件
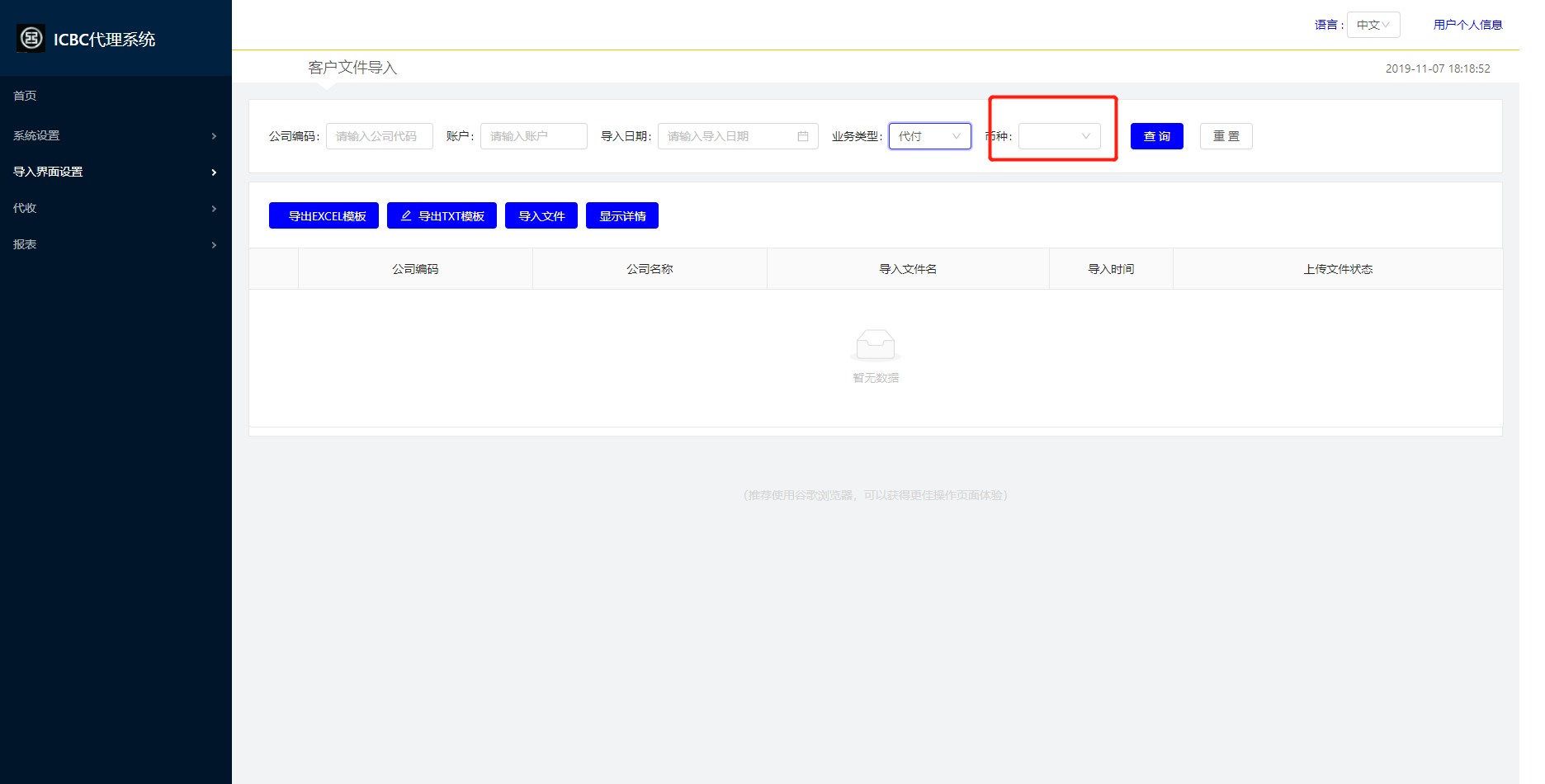
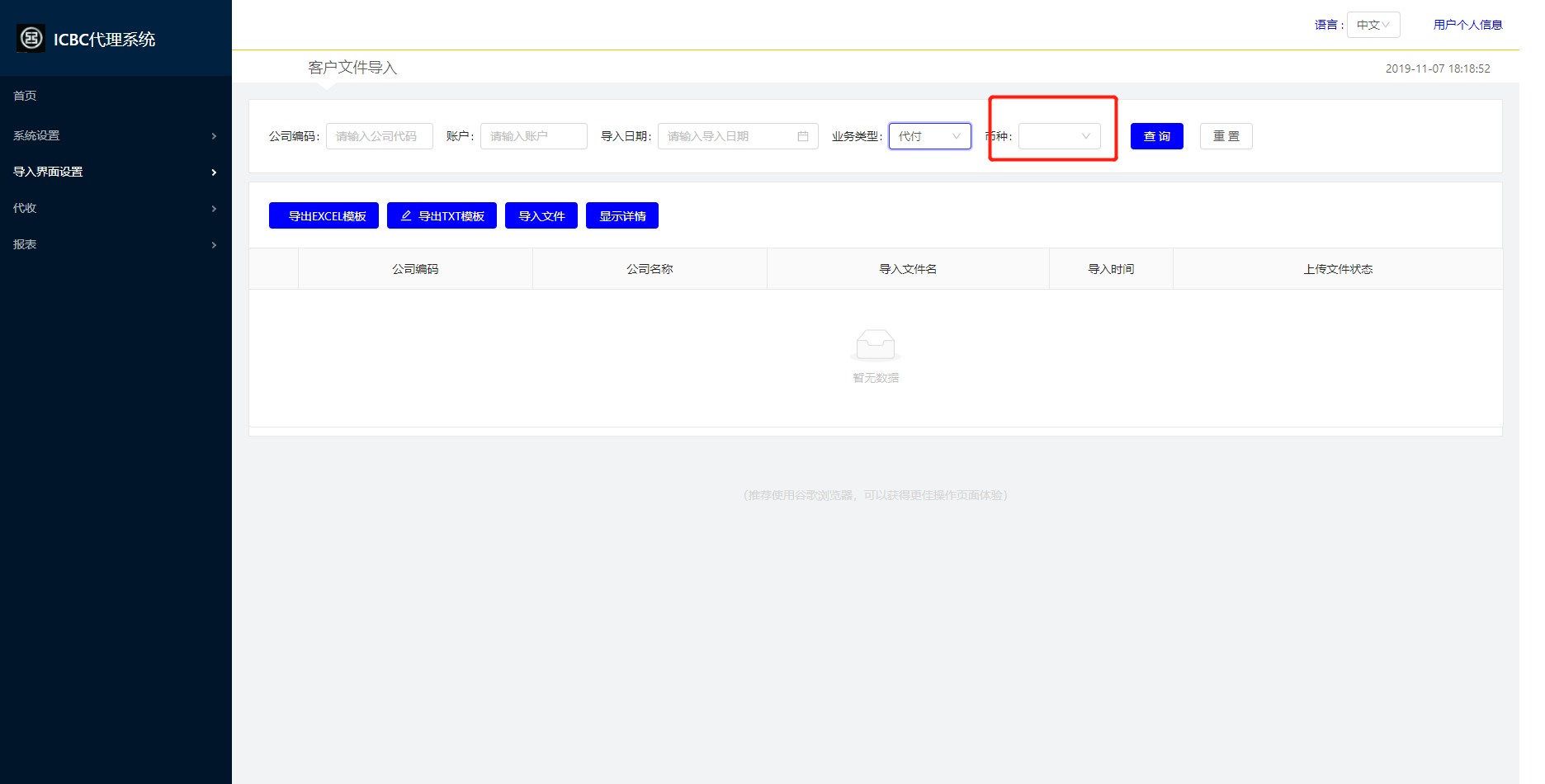
如图需要动态加载第五个查询条件
由于框架原因,没法使用父组件直接调用子组件的方式。
下面给我这边的解决方案–>通过页面加载完成之后再根据最新数据强制渲染一次的方式,
代码如下:
1 | //页面渲染之前加载数据 |
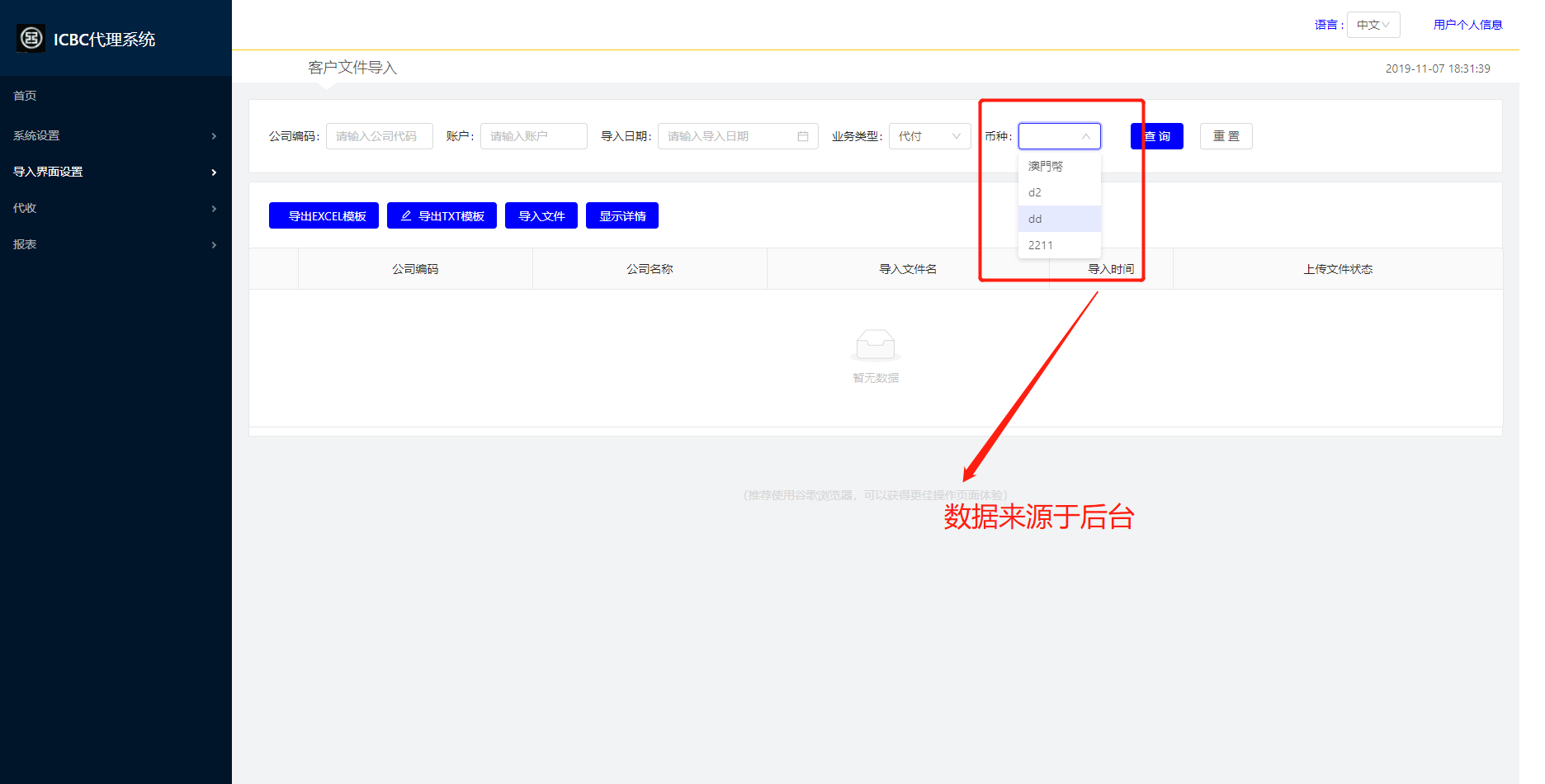
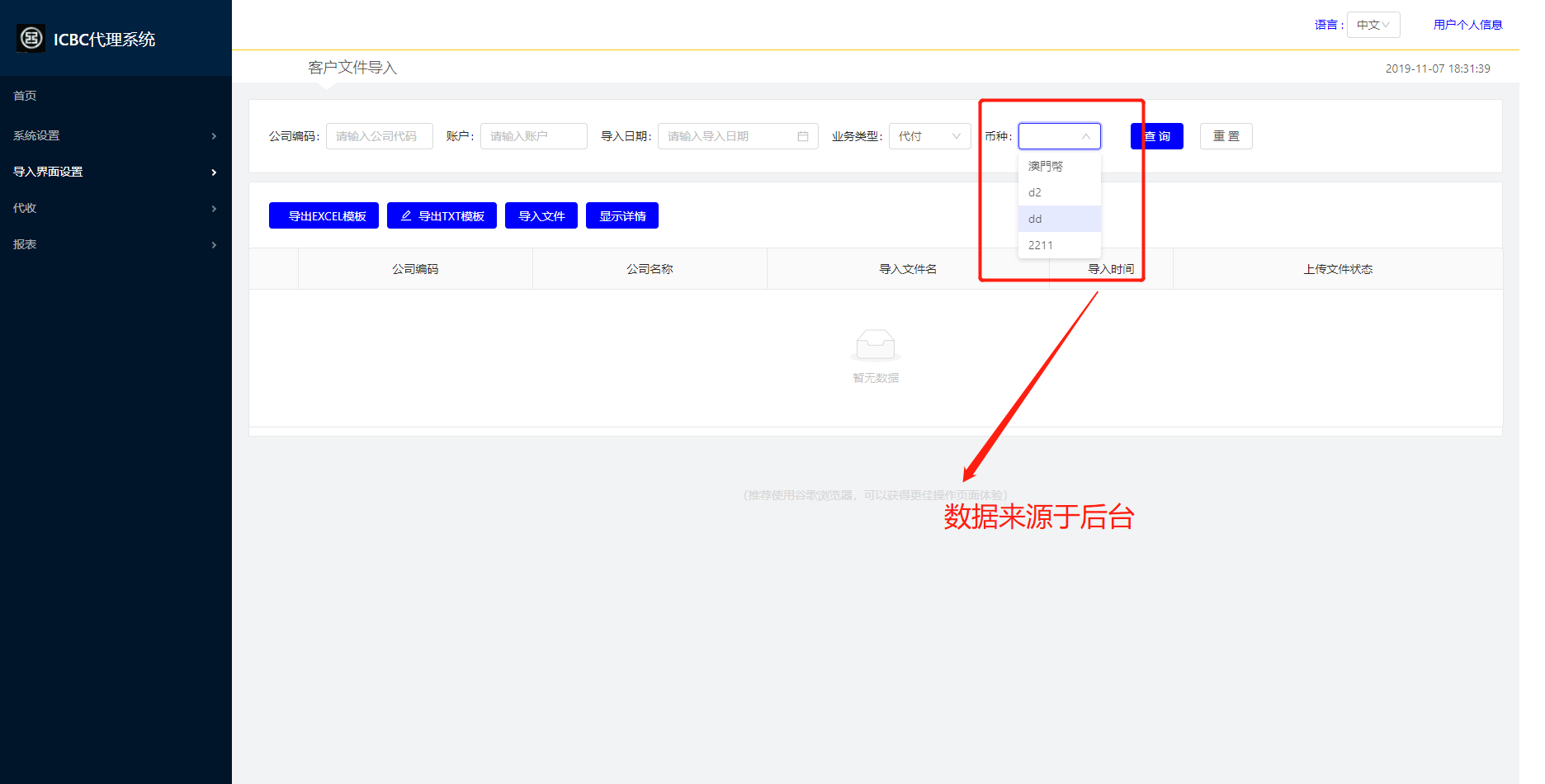
这样就可以以动态方式加载查询条件了,如下
读过几年书,尘世间一枚不起眼的小书童
如图需要动态加载第五个查询条件
由于框架原因,没法使用父组件直接调用子组件的方式。
下面给我这边的解决方案–>通过页面加载完成之后再根据最新数据强制渲染一次的方式,
代码如下:
1 | //页面渲染之前加载数据 |
这样就可以以动态方式加载查询条件了,如下